Artista
Connecting local artists to their audiences during Covid-19
Discovering pop-up performance methods
Role
UX Research
Interaction Design
Wireframing
Prototyping
Testing & Iterating
Duration
4 months
Project Type
Mobile Application
Course Project
Tools Used
Figma
Procreate
Photoshop
PROJECT OVERVIEW
The Problem 🧰
As the Covid-19 pandemic continues to shape our way of living, it drastically effects young artists trying to break into Live Arts and Entertainment industry.
The Solution 🧩
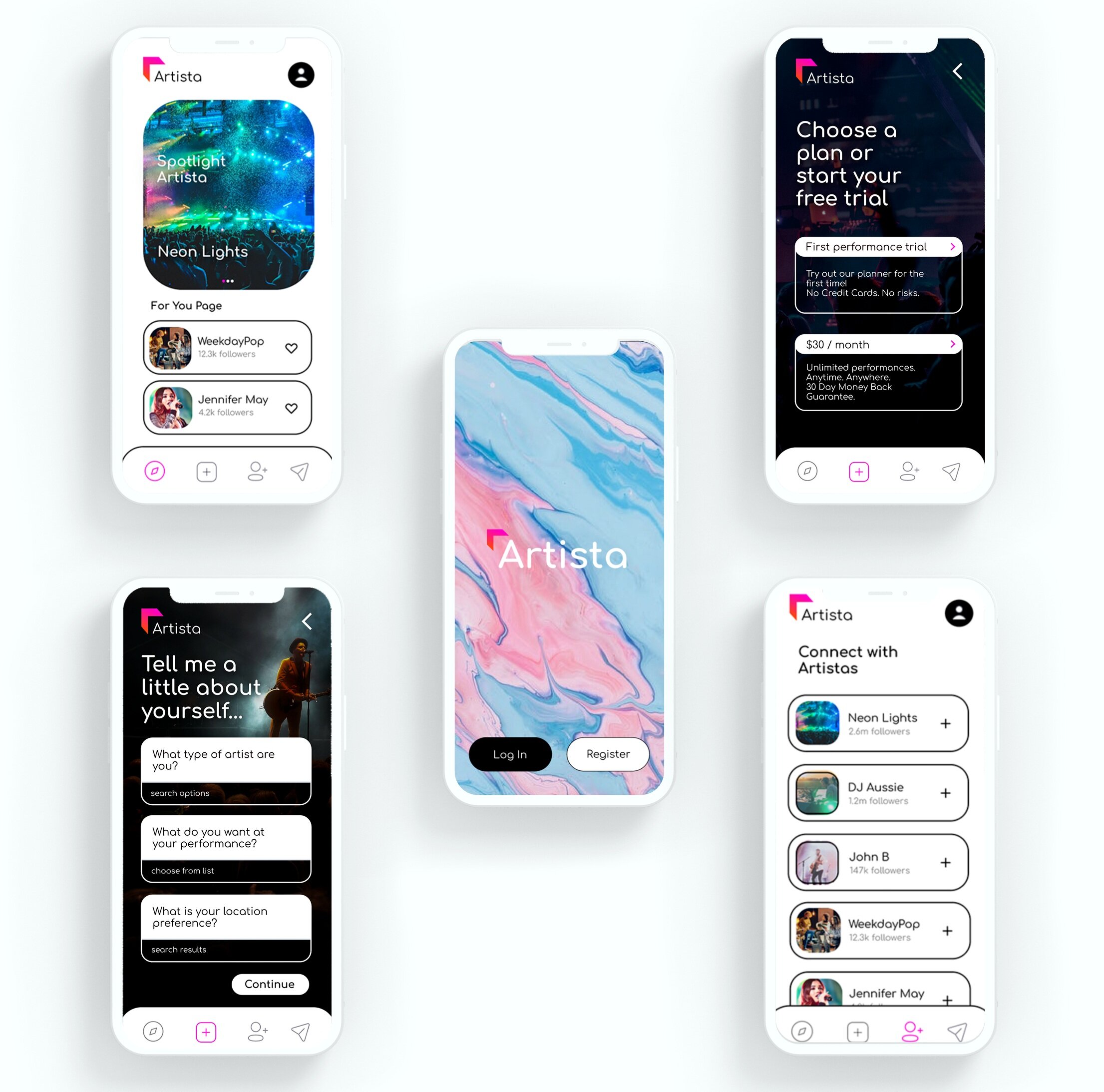
Artista is an iOS mobile application that allows new and upcoming artists to explore and promote performances in a nearby location and provides others the opportunity to watch performances remotely.
The Design Challenge
“How might amateur artist/singers/dancers create, promote, and perform pop-up performances during Covid-19?”
The Design Process 🛣
I followed the design thinking process to ensure that my solution addressed the pain points, motivations, and behaviours of my user that were identified in my research.
USER RESEARCH 👩🏻💻
Digging a little deeper
Going into this project, I wanted to learn how artists were tackling the challenge of connecting with their audiences due to the COVID-19 shutdowns. To gain a better understanding of what their experiences looked like in the Arts & Entertainment industry, I conducted primary research through interviews with 3 friends.
“The art of dance feels so lost now that we’re all sitting at home. I miss dancing with my team together. Finding a Covid-free facility to dance at seems impossible now.”
“It’s already so hard trying to get people interested in your work without seeing the process. I feel like online videos just don’t do justice compared to in person live artwork.”
“I spend hours a week editing videos of me singing to make it compatible for YouTube or other apps. I’m just waiting for things to open again so I can book out some place nice. Good buildings go fast”
FINDINGS 🔍
Users are disconnected, struggling, and lonely
From my research, I identified common patterns of preferences in interaction habits and commuting concerns, no matter the specialization to determine the key goals and frustrations of users. I sorted my findings into interview themes and distilled a singular insight per theme. These findings are shown below.
Interview Insights 🗣
Booking the Right Venue 🎪
Finding the right venue for an event is quite challenging. Now exacerbated, discovering a covid-free facility is harder than ever.
Finding the Right Audiences 📱
Users find it difficult to connect with the right audiences to showcase their talent. Current online tools do not provide them with the correct resources.
Feeling Disconnected 💔
All users mention feeling disconnected from their passions and other people. The industry is quite difficult to experience virtually.
USER PERSONA 👩🏻💼
Synthesizing insights - Meet Amanda!
After going through my findings, I decided to build a persona as a reference tool to help me realign myself with my user interview results during the design process. The persona was constructed using real user data from my interviews with artists.
IDEATION 💡
Let’s start Ideating!
It’s finally time for Ideation. During this process, I utilized the SCAMPER technique to brainstorm a list of possible design solutions. With over 50 ideas, I shortlisted them based on stakeholder engagement, business needs, and user pains. Some ideas generated through this activity were:
Include meaningful social interactions
Emphasize organization of events
Provide access to live agents
Connect with nearby artists
Artista Application Features 🌈
02. Pairing with a Live Agent
To quickly book a venue for an upcoming performance, users can chat with a live agent. Agents can be filtered by location, expertise, experience, and more.
01. Exploring Nearby Artists
Artists can discover nearby artists by viewing their work, posts, and performances. The ‘Explore Page’ will include live videos and posts from nearby users. It will also include a spotlight section, where upcoming artists are featured each week.
04. Next Performance Details
Upon connecting with an agent or riding solo, users can view easily access their next performance details. This section will highlight the date, capacity, venue, reservation, and event promotion.
03. Creating Posts and Showcasing Work
Each Artist can create a live post showcasing their work or upcoming performances. Users can further engage with likes, comments, and messaging.
SKETCHING ✍️
Sketching ideas to explore new layouts, hierarchies, and designs
To further explore our solution, I created a low-fidelity drawing.
Wireframing 🔌
Building the Design
After getting all my sketches down on Procreate, I went through a process of determining how my design would be best made and chose Figma.
TESTING 🧪
Testing with Guerilla Approach & Think Aloud
01 - Guerilla UX Approach
Guerrilla testing is a means of gathering user feedback by taking a design or prototype into the public domain and asking passersby for their thoughts.
Due to the ongoing pandemic, team members asked their families for their thoughts on our medium-fidelity prototype.
02 - Think Aloud Test
The Think-Aloud testing method is exactly as it sounds; participants speak their thought process or questions while navigating a product or prototype.
I conducted a series of remote usability tests on 5 participants using our medium-fidelity prototype.
KEY INSIGHTS ☀️
Getting Feedback From Users
After constructing my first prototype, I took it out for a test drive using the Guerilla Approach and the
Think-Aloud Approach to see what they thought. Here are the top 2 insights:
01. “Where can I get quick inspiration?”
Users expressed wanting to view other creators quickly for inspiration, motivation, and discovery.
02. “The details and the calendar should go hand-in-hand”
Users mentioned that the current application was missing a clear overview of performance details
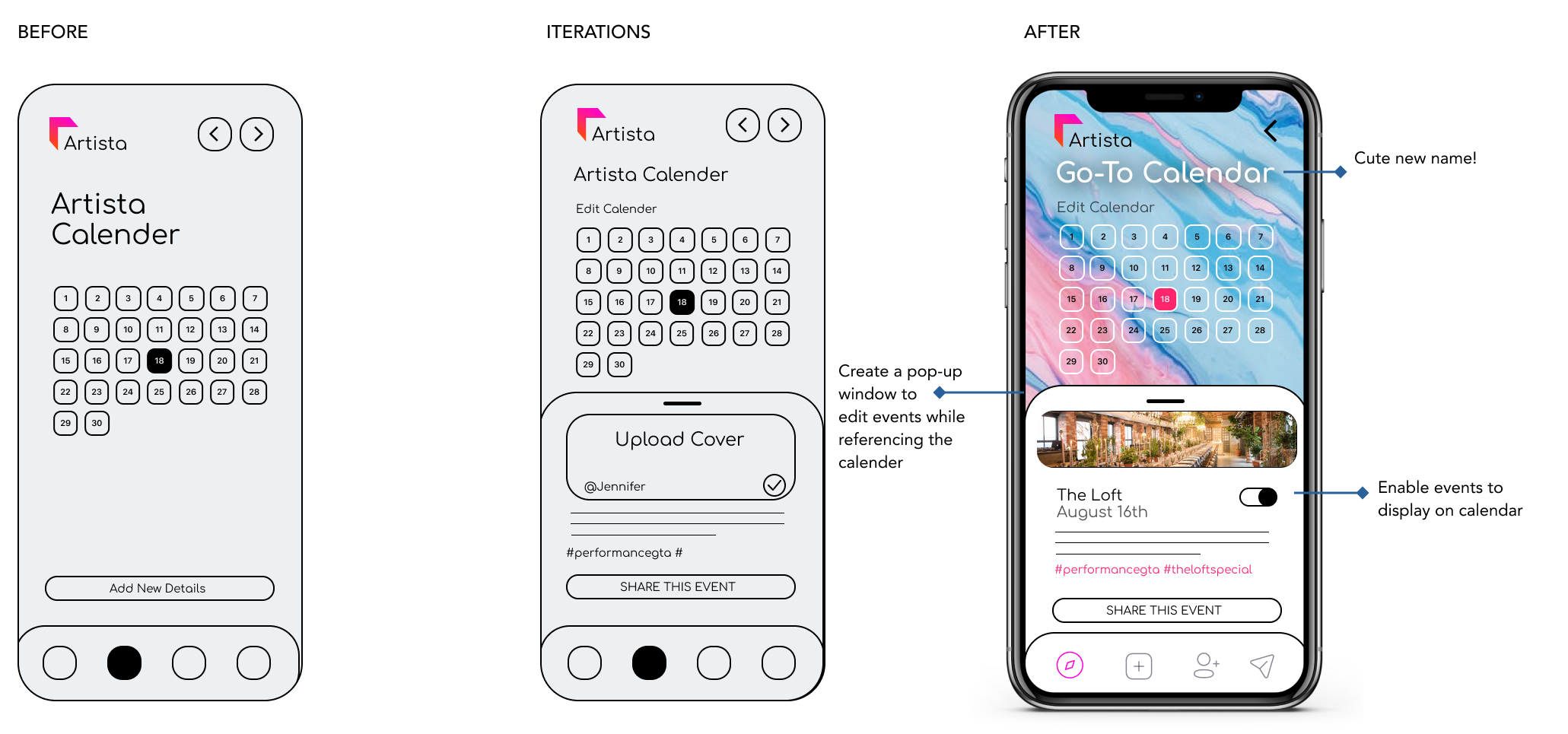
ITERATION ONE 🧠
Creating the Go-to Calendar
Problem: Unable to organize events in advance privately
In our previous iteration, users were unable to privately create an event for their calendar. Similarly, they could not get a preview of their calendar without full event details showing.
Solution
Create a pop-up window to edit events and view the calendar at the same time
Enable events to display on calendar
ITERATION TWO 🧠
Discovering New Talent - The Explore Page
Problem: Users don’t enjoy clicking arrows to move
In our previous iteration, our team indicated viewing more videos with an arrow at the top of the screen, however many people prefer scrolling or swiping.
I conducted some research on the psychology of swiping vs clicking to create the explore page.
Solution
Create a swipe explore page that previews the next video
Showcase an Artista of the week to view more
HI-FIDELITY PROTOTYPE 🏆
Adding Delight - The Journey to High Fidelity
After completing user testing, I wanted to add delight to my wireframes by injecting colour, fine-tuning my typography, and further building out the components of my design.
Presenting… ARTISTA! 🎶🎨💃
Artista is an iOS mobile application that allows new and upcoming artists to explore and promote performances in a nearby location and provides others the opportunity to watch performances remotely.
KEY INSIGHTS
01. Mixing business and design
The right product design attracts consumers in the target market. During the process, our team focused on Artista’s usability, yet I caught myself applying my business background to several features like the subscription service, event sharing and more.
02. Happy people = awesome products
Throughout this project, our team kept a positive mindset, open communication pipeline, and let the creativity flow. When completing any part of the project, our team presented our designs to one another to practice communicating designs effectively. Our happy team created an awesome product.
03. Breaking down design patterns
Using Fimga community, Dribbble, and Medium, I was able to identify clear UI patterns to use throughout the final solutions such as cards, profiles, and "add" buttons. Our team was able to break down existing design patterns and incorporate them in Aritsta.